本文仅作为个人记录用
进度条
网站的建站时间
显示近期文章
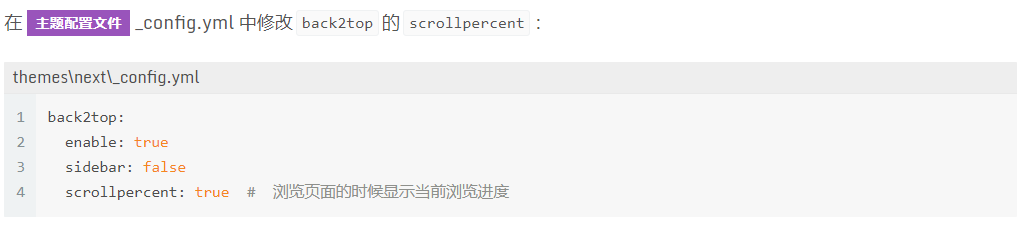
显示当前浏览进度
代码块复制功能
自定义样式博文加密
添加网易云音乐
缺陷:
参考文章
Hexo+NexT(v7.0+) 搭建博客:主题美化 Hexo+NexT(v7.0+) 搭建博客:主题美化
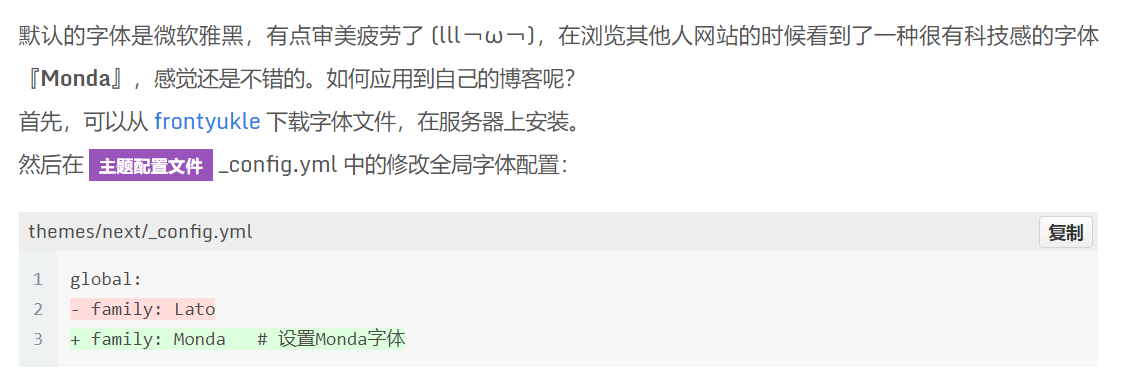
修改内容: 1. Font 1.1 修改字体
1.2 设置三角丝带背景 建议不要开启,如果没有进行加速优化
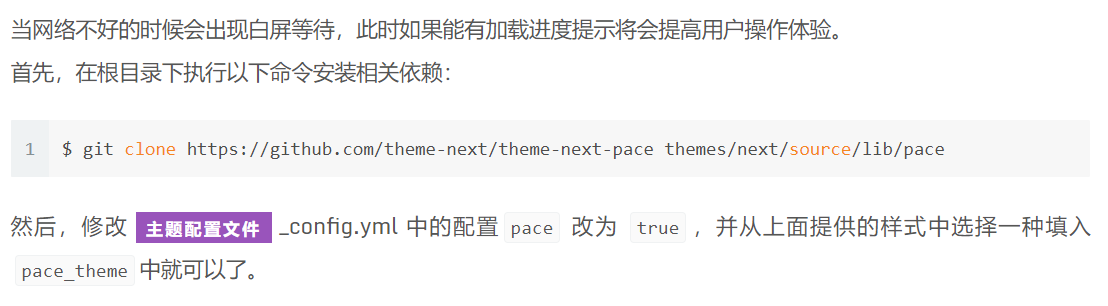
2. Top 2.1 加载进度条
2.2 右上角的Follow-Github
2.3 菜单背景收缩
头部和底部颜色修改
网站标题加粗和颜色修改
菜单字体增大显示
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 .sidebar { box-shadow: none; } #header, #footer { background-color: rgb(245 , 245 , 245 ); } #sidebar, header { z-index: 1 !important; } .main { padding-bottom: 30 px; } #menu .menu-item { margin: 0 px 14 px; .fa { font-size: 16 px; } } if hexo-config('scheme' ) == "Muse" {.site-meta { .brand { color: rgb(34 , 34 , 34 ); background: none; } .site-title { font-size: 24 px; font-weight: bold; } } }
改完才发现顶部菜单的空间太大了,于是调节菜单高度,在自定义布局文件中添加以下代码:
1 2 3 4 5 6 {# 页面加载时header高度收缩动效 #} <script> $(document ).ready(function ( $(".header-inner" ).animate({padding : "25px 0 25px" }, 1000 ); }); </script>
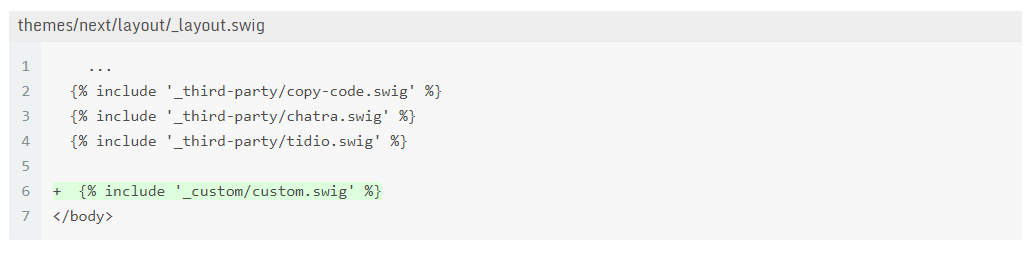
如果 custom.swig 文件不存在,需要手动新建并在布局页面中 body 末尾引入:
1 2 3 4 5 6 {% include '_third-party/copy-code.swig' %} {% include '_third-party/chatra.swig' %} {% include '_third-party/tidio.swig' %} + {% include '_custom/custom.swig' %} </body>>
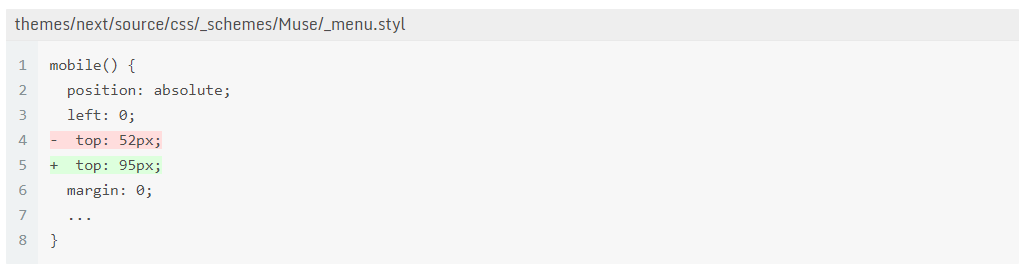
调节移动端显示的高度
1 2 3 4 5 6 7 8 mobile() { position: absolute; left: 0 ; - top: 52 px; + top: 95 px; margin: 0 ; ... }
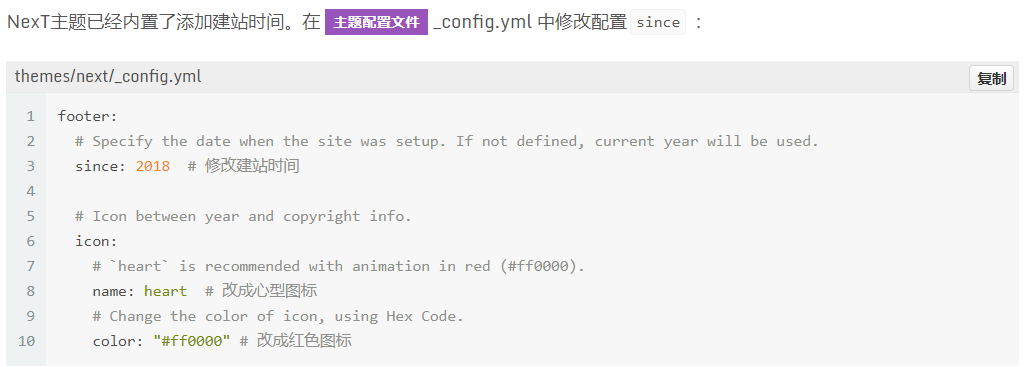
3.1 网站的建站时间
1 2 3 4 5 6 7 8 9 10 footer: # Specify the date when the site was setup. If not defined, current year will be used. since: 2018 # 修改建站时间 # Icon between year and copyright info. icon: # `heart` is recommended with animation in red (#ff0000). name: heart # 改成心型图标 # Change the color of icon, using Hex Code. color: "#ff0000" # 改成红色图标
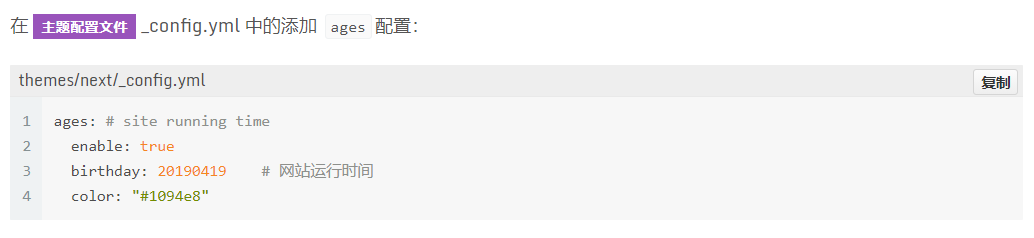
3.2 网站的运行时间
1 2 3 4 ages: # site running time enable: true birthday: 20190419 # 网站运行时间 color: "#1094e8"
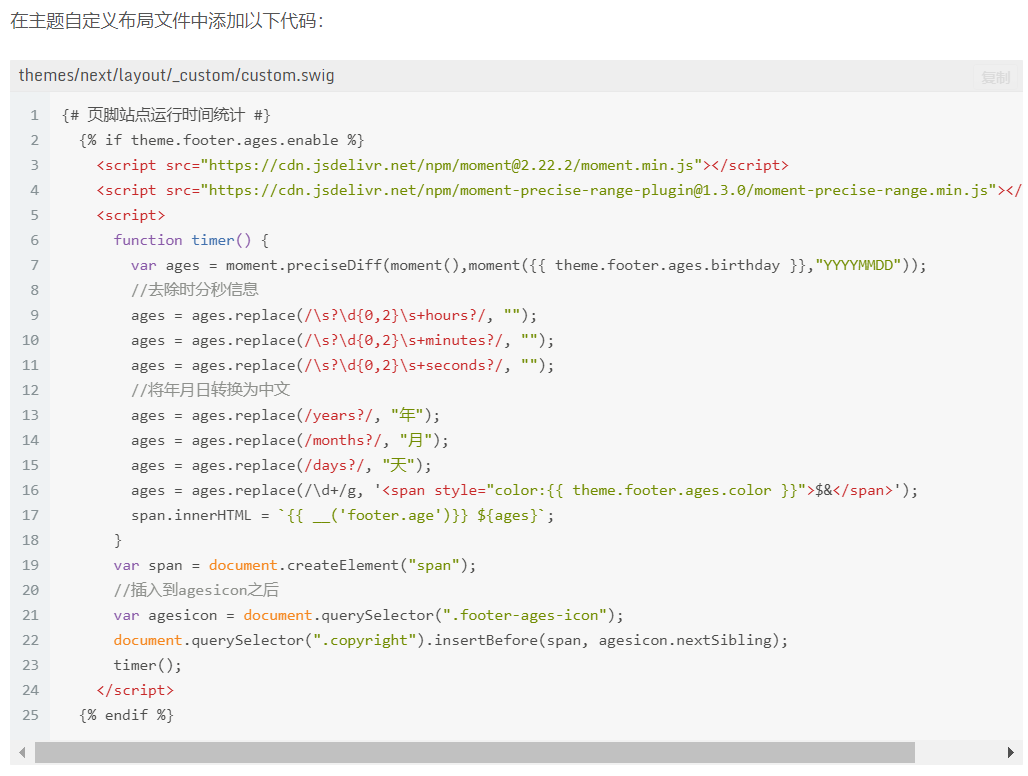
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 {# 页脚站点运行时间统计 #} {% if theme.footer.ages.enable %} <script src="https://cdn.jsdelivr.net/npm/moment@2.22.2/moment.min.js" ></script> <script src="https://cdn.jsdelivr.net/npm/moment-precise-range-plugin@1.3.0/moment-precise-range.min.js" ></script> <script> function timer ( var ages = moment.preciseDiff(moment(),moment({{ theme.footer.ages.birthday }},"YYYYMMDD" )); ages = ages.replace(/\s?\d{0,2}\s+hours?/ , "" ); ages = ages.replace(/\s?\d{0,2}\s+minutes?/ , "" ); ages = ages.replace(/\s?\d{0,2}\s+seconds?/ , "" ); ages = ages.replace(/years?/ , "年" ); ages = ages.replace(/months?/ , "月" ); ages = ages.replace(/days?/ , "天" ); ages = ages.replace(/\d+/g , '<span style="color:{{ theme.footer.ages.color }}">$&</span>' ); span.innerHTML = `{{ __('footer.age')}} ${ages} ` ; } var span = document .createElement("span" ); var agesicon = document .querySelector(".footer-ages-icon" ); document .querySelector(".copyright" ).insertBefore(span, agesicon.nextSibling); timer(); </script> {% endif %}
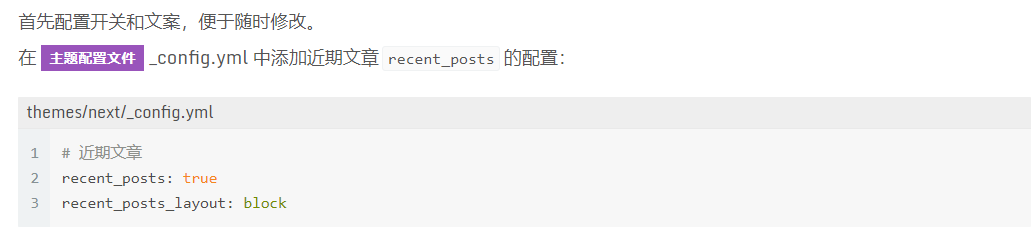
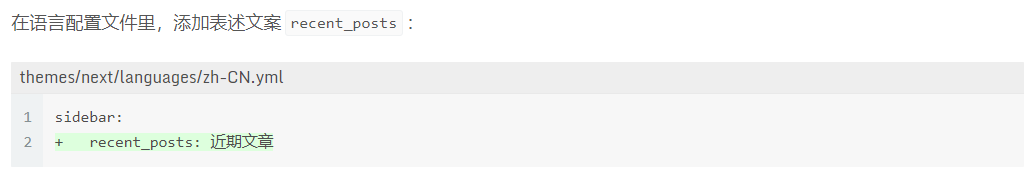
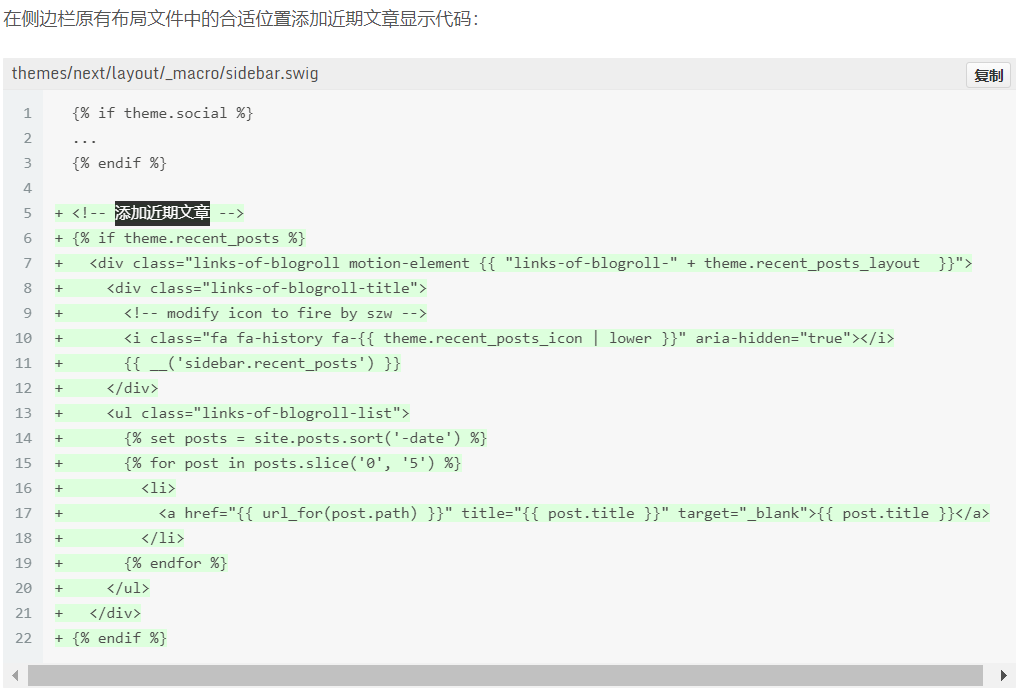
4.1 显示近期文章
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 {% if theme.social %} ... {% endif %} + <!-- 添加近期文章 --> + {% if theme.recent_posts %} + <div class "links-of-blogroll motion-element {{ " links-of-blogroll-" + theme.recent_posts_layout }}" > + <div class "links-of-blogroll-title" > + <!-- modify icon to fire by szw --> + <i class="fa fa-history fa-{{ theme.recent_posts_icon | lower }}" aria-hidden="true"></i> + {{ __('sidebar.recent_posts' ) }} + </div> + <ul class "links-of-blogroll-list" > + {% set posts = site.posts.sort('-date' ) %} + {% for post in posts.slice('0' , '5' ) %} + <li> + <a href="{{ url_for(post.path) }}" title="{{ post.title }}" target="_blank">{{ post.title }}</a> + </li> + {% endfor %} + </ul> + </div> + {% endif %}
4.2 显示当前浏览进度
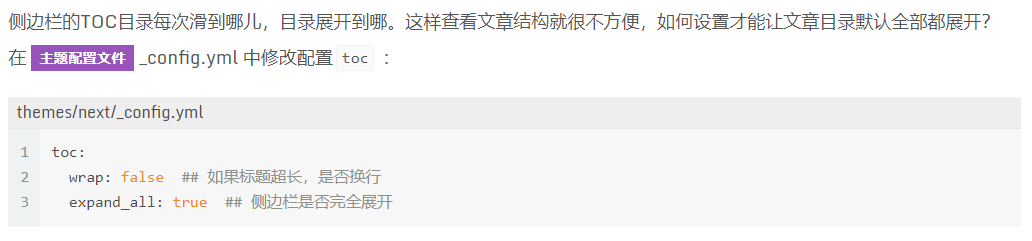
4.3 侧边栏移到左边 4.4 侧边栏目录展开
Hexo NexT 代码块复制功能 Hexo NexT 代码块复制功能
修改内容: 1.1 下载 clipboard.js
保存文件clipboard.js 或者 clipboard.min.js 推荐 ,目录如下:.\themes\next\source\js\src
1.2 clipboardjs 使用
也是在.\themes\next\source\js\src目录下,创建clipboard-use.js,文件内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 !function (e, t, a ) var initCopyCode = function ( var copyHtml = '' ; copyHtml += '<button class="btn-copy" data-clipboard-snippet="">' ; copyHtml += ' <i class="fa fa-globe"></i><span>copy</span>' ; copyHtml += '</button>' ; $(".highlight .code pre" ).before(copyHtml); new ClipboardJS('.btn-copy' , { target: function (trigger ) return trigger.nextElementSibling; } }); } initCopyCode(); }(window , document );
1.3 添加下面代码
在.\themes\next\source\css_custom\custom.styl样式文件中添加下面代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 .highlight{ position: relative; } .btn-copy { display: inline-block; cursor: pointer; background-color: #eee; background-image: linear-gradient(#fcfcfc,#eee); border: 1px solid #d5d5d5; border-radius: 3 px; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-appearance: none; font-size: 13 px; font-weight: 700 ; line-height: 20 px; color: #333; -webkit-transition: opacity .3 s ease-in -out; -o-transition: opacity .3 s ease-in -out; transition: opacity .3 s ease-in -out; padding: 2 px 6 px; position: absolute; right: 5 px; top: 5 px; opacity: 0 ; } .btn-copy span { margin-left: 5 px; } .highlight:hover .btn-copy{ opacity: 1 ; }
1.4 添加引用
在.\themes\next\layout_layout.swig文件中,添加引用(注:在 swig 末尾或 body 结束标签(</body>)之前添加):
1 2 3 <!-- 代码块复制功能 二选一即可--> <script type="text/javascript" src="/js/src/clipboard.min.js" ></script> <script type="text/javascript" src="/js/src/clipboard-use.js" ></script>
Hexo+NexT 自定义样式博文加密 Hexo+NexT 自定义样式博文加密
修改内容: 1.1 插入代码
打开 themes->next->layout->_partials->head.swig文件,在以下位置插入这样一段代码:1 2 3 4 5 6 7 8 9 10 11 12 13 14 <script> (function ( if ('{{ page.password }}' ) { if (prompt('请输入文章密码' ) !== '{{ page.password }}' ) { alert('密码错误!' ); if (history.length === 1 ) { location.replace("http://xxxxxxx.xxx" ); } else { history.back(); } } } })(); </script>
1.2 然后在文章上写成类似这样:==注意空格== 1 2 3 4 5 --- title: tags: password: *** //你自己的密码 ---
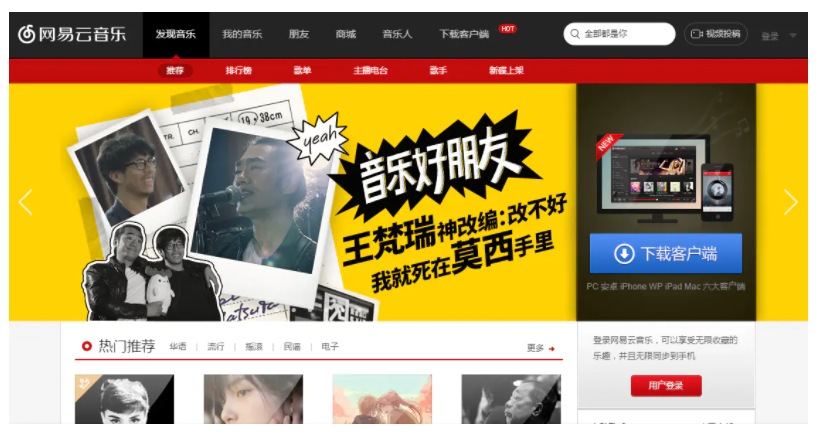
Hexo NexT 添加网易云音乐 修改内容: 1.1 找到自己需要添加的歌曲 进入网页版的网易云音乐找到自己需要添加的歌曲
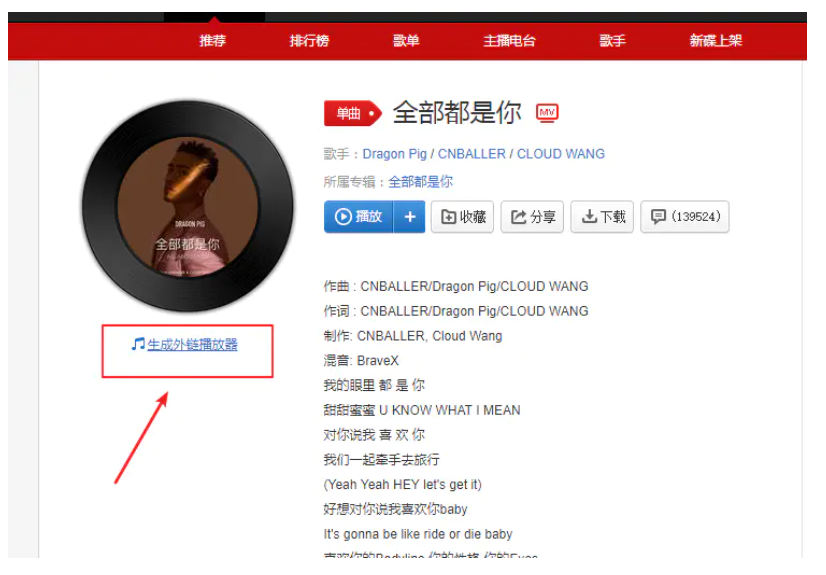
1.2 生成外链播放器 在歌曲详情页点击生成外链播放器
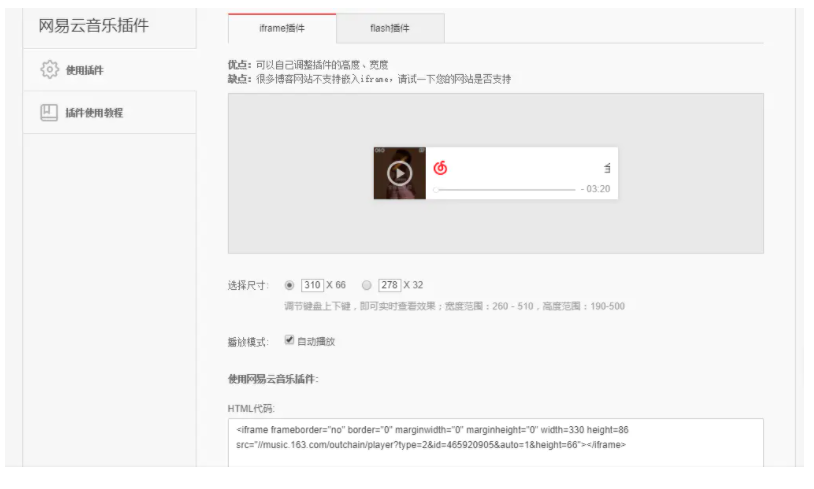
1.3 自定义设置 设置外链播放器的类型,尺寸等参数,设置完成过后复制下面的外链接
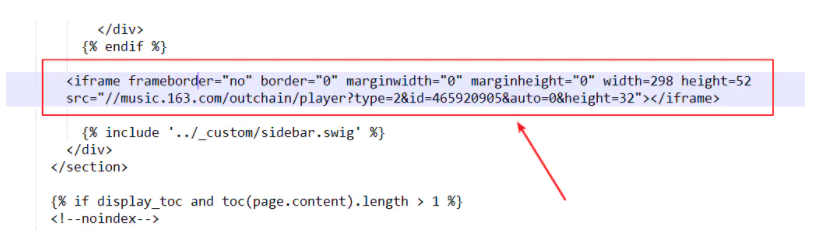
1.4 添加外链接 在根目录下的/theme/next/layout/_macro/sidebar.swig文件(侧边栏布局文件)中选择你要添加播放器的位置,然后粘贴外链接
next文章目录跳转_hexo的next主题个性化配置 next文章目录跳转_hexo的next主题个性化配置
hexo的NexT主题,怎么取消“文章目录”对标题的自动编号? hexo的NexT主题,怎么取消“文章目录”对标题的自动编号?
修改主题配置文件那里的number为false