写在前面:
如本文描述有错误,希望读到这篇文章的您能够提出批评指正。 联系方式:172310978@qq.com
参考文章:
- https://yunlong.blog.csdn.net/article/details/107575128?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromBaidu-1.control&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromBaidu-1.control
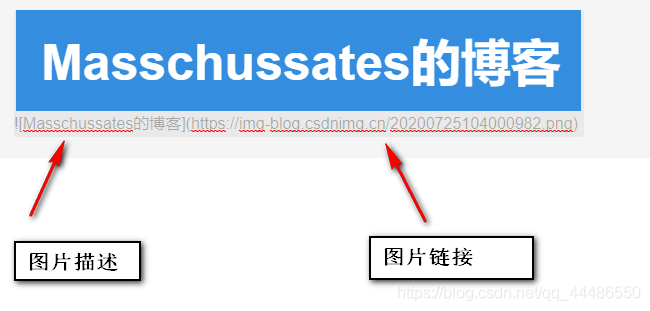
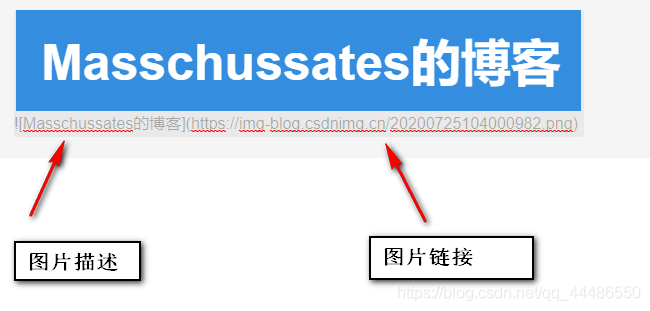
Markdown图片的一般格式
” [] “中是图片描述
” () “是图片的URL(本地或网络).

显示出来的效果(未居中和更改大小)

一行代码让图片显示居中
1
| <div align=center><img src="url" width=" "></div>
|
其中url是要插入的图片的链接,width是修改图片的尺寸,去掉该选项后图片则以原画显示。
1
| <div align=center><img src="https://img-blog.csdnimg.cn/20200725104000982.png" width="200"></div>
|
1
| <div align=center><img src="https://img-blog.csdnimg.cn/20200725104000982.png" width="300"></div>
|
1
| <div align=center><img src="https://img-blog.csdnimg.cn/20200725104000982.png" width="400"></div>
|
1
| <div align=center><img src="https://img-blog.csdnimg.cn/20200725104000982.png" width="500"></div>
|
1
| <div align=center><img src="https://img-blog.csdnimg.cn/20200725104000982.png" width="600"></div>
|
1
| <div align=center><img src="https://img-blog.csdnimg.cn/20200725104000982.png"></div>
|
本文转自 https://yunlong.blog.csdn.net/article/details/107575128?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromBaidu-1.control&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromBaidu-1.control,如有侵权,请联系删除。