写在前面:
如本文描述有错误,希望读到这篇文章的您能够提出批评指正。 联系方式:172310978@qq.com
参考文章:
1 流程图
流程图经常用以描述业务流程,是产品经理和项目经理的最爱.
mermaid的流程图分为两种:graph和flowchart.
这两者的使用方式大体是一致的. 所不同的是flowchart比graph应用了更多类型的箭头.
2 绘制语法及参数
2.1 绘图方向
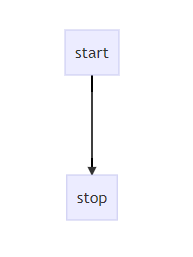
举例:以graph或flowchart关键字为开始,后面跟上的是流图的绘制方向;
接下来写的是节点 连接线 节点
1 | graph TD |

| 编号 | 绘图方向 | 绘图代码 | 备注 |
|---|---|---|---|
| 1 | 从上到下 | TD TB | Top-Down/Top-Bottom |
| 2 | 从左到右 | LR | Left-Right |
| 3 | 从右到左 | RL | Right-Left |
| 4 | 从下到上 | BT | Bottom-Top |
Tips: “从上到下”既可以是TD也可以是TB,但是“从下到上”只能是BT,真“变态”.
2.2 节点定义和形状
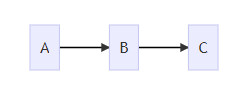
从刚才那个例子里能够看出,节点的定义方法就是在graph/flowchart后面跟上“从节点到节点”的描述.此处节点可以按照上述的示例中,直接以变量的名称给出(此时图形上节点的内容将会和变量的名称保持一致):
1 | 节点1 |

这种方式存在一个缺点,即节点如果被反复指向时,则需要反复书写变量的名称,因此也可以采用另一种方式:如下例所示:
1 | id1[节点1] |

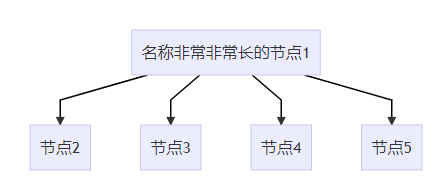
可以将长串的内容用方括号括起来,而用一个较短的变量名来指代节点.在下例中就能体现出这种节点定义方式的优点:
1 | graph TD |

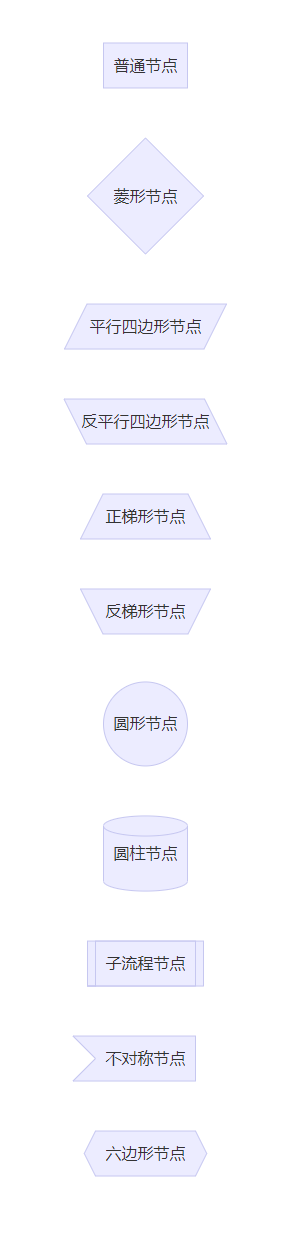
节点的默认形状是直角矩形,mermaid提供了多种形状的节点:
1 | graph LR |

| 编号 | 节点形状 | 编码 |
|---|---|---|
| 1 | 普通形状 | [] |
| 2 | 菱形 | {} |
| 3 | 正平行四边形 | [//] |
| 4 | 反平行四边形 | [\\] |
| 5 | 正梯形 | [/\] |
| 6 | 反梯形 | [/] |
| 7 | 圆形 | (()) |
| 8 | 圆柱形 | [()] |
| 9 | 子流程(双线) | [[]] |
| 10 | 不对称 | >] |
| 11 | 六边形 | 2个{和2个} |
节点中的文字如果有特殊字符,例如括号,这些特殊字符会导致代码在解释时发生歧义,此时只需要把文本内容用双引号括起来即可避免问题的发生:
1 | graph TD |

2.3 连接线及箭头
接下来本小白带各位来学习一下连接线和箭头. 这里无非是线型、箭头型、粗细以及长度等等.
2.3.1 连接线类型
连接线类型包括:实线、虚线、加粗线、无箭头线等.
1 | graph LR |

1 | graph LR |

1 | graph LR |

1 | graph LR |

2.3.2 多种类型的箭头
想使用多种类型的箭头,需要使用flowchart替换graph.
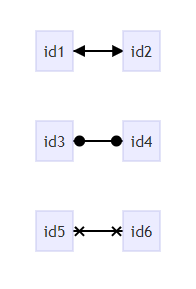
普通箭头
1 | flowchart LR |

球形箭头
1 | flowchart LR |

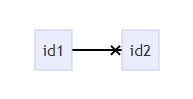
叉形箭头
1 | flowchart LR |

双向箭头
1 | flowchart LR |

Tips: 双向箭头两边的箭头需要一致,目前测试mermaid还不支持混搭箭头.
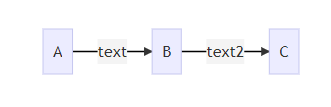
2.3.3 连接线上的文字标注
节点之间的连接线有时需要进行文字标注,对连接线进行文字标注有两种方式,一种是直接在连接线中间书写文字,另一种是以||将文字内容括住.
1 | flowchart LR |

Tips: 注意如果是纯连接线,则右侧要增加一条短线,去替换原本属于箭头的标识.
2.3.4 改变连接线的长度
以上讲述的部分,连接线的长度都是一致的,即最短长度,那么如果我们需要不同长度的时候,则只需要添加短划线的个数即可,若是虚线,则添加其中的点,若是粗线,则添加等于号:
1 | flowchart LR |

1 | flowchart LR |

1 | flowchart LR |

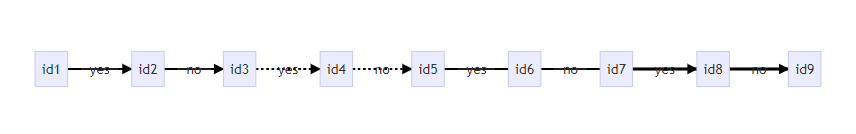
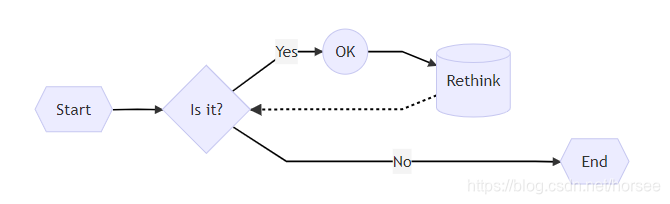
再来一个综合一点的例子作为此处的小结:
1 | graph LR |

2.3.5 多连接线
还有一种高级的用法,本小白目前也还没有完全参透,可以用简洁的方式把节点间的多连接关系直接表示出来:
串行多连接
1 | graph LR |

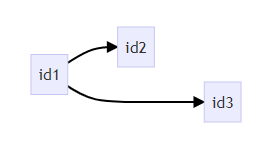
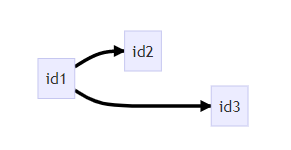
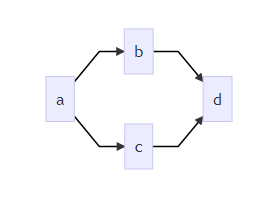
并行多连接
1 | graph LR |

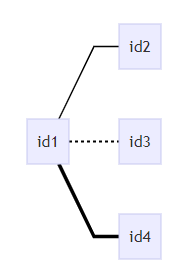
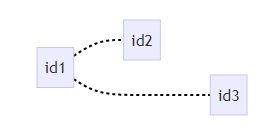
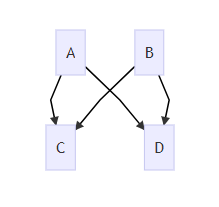
网络多连接
1 | graph TB |

2.4 子图及子图连接
流程有时候需要切分成子模块,此时需要用到子图和子图连接的概念.
子图的标准写法如下所示:
1 | subgraph title |
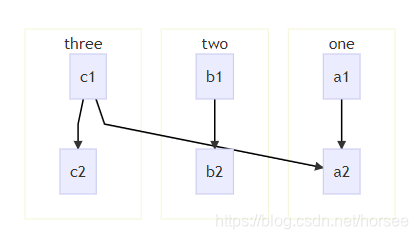
1 | graph TB |

像节点一样,也可以使用id的方式给子图命名.
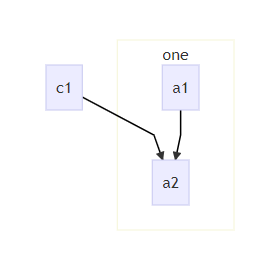
1 | graph TB |

1 | flowchart TB |
2.5 节点上的超链接
流程图中的节点可以添加超链接,这是一个高级的功能,对于markdown编辑器来说,仅支持部分语法,而更高阶的功能,因为本小白没有html的技能,所以在html中内嵌使用超链接的功能就先略过了,感兴趣的童鞋可以去mermaid官方页面去学习.
1 | graph LR; |

2.6 节点样式编辑
节点除了形状可以进行修改以外,还可以对节点的颜色、边框的颜色和线型进行修改.
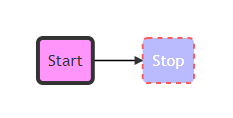
1 | graph LR |

用一个style起头来引导对节点形状的设置语句.
后面跟着的是节点的名称.
fill表示设置填充的颜色,#号后面引导16位RGB色阶标注,例如#f9f表明RGB通道是15,9,15.
stroke表示字体的设置,颜色标注方式和fill的表示方法一致.
stroke-width表示线框的粗细,px表示像素,color表示设置线框的颜色.
stroke-dasharray表示的是线框的虚线线型,用两个数来表示段落的划分数量.