写在前面:
如本文描述有错误,希望读到这篇文章的您能够提出批评指正。 联系方式:172310978@qq.com
参考文章:
- https://www.cnblogs.com/semishigure/p/14705215.html
1. vue 全局引入 axios 大概会在网上找到下面两种方案:
一、改写Vue的原型属性
方法是在main.js中写入
1
2
3
4
5
| import { createApp } from 'vue'
import App from './App.vue'
import axios from 'axios'
const app = createApp(App)
app.prototype.$http= axios
|
经过踩坑,发现vue3.0取消了Vue.prototype,官方文档推荐使用globalProperties
于是main.js改写成
1
2
3
4
5
| import { createApp } from 'vue'
import App from './App.vue'
import axios from 'axios'
const app = createApp(App)
app.config.globalProperties.$http = axios
|
然后在组件中引用
1
2
3
4
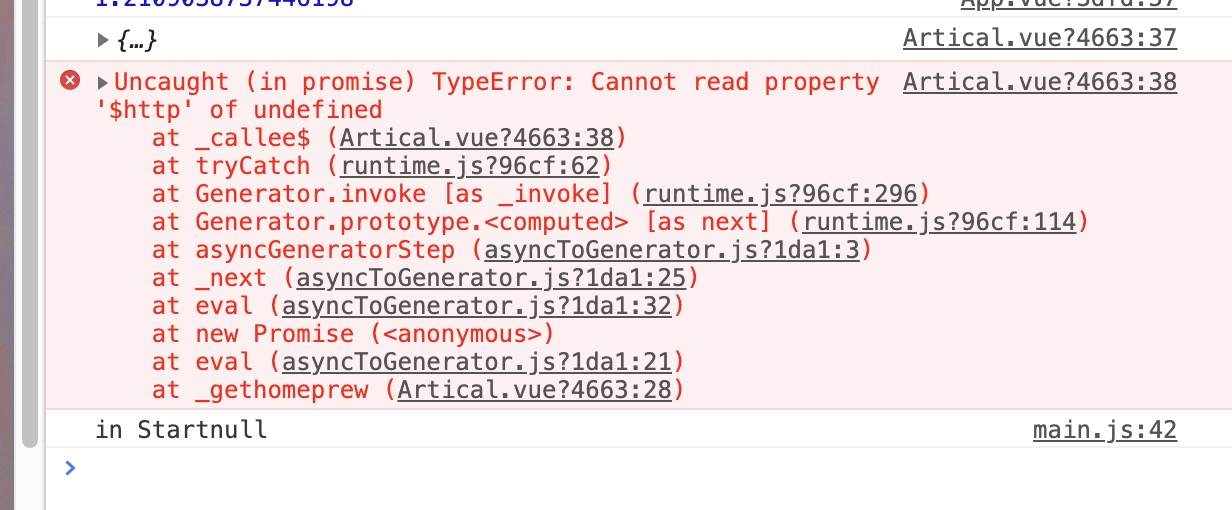
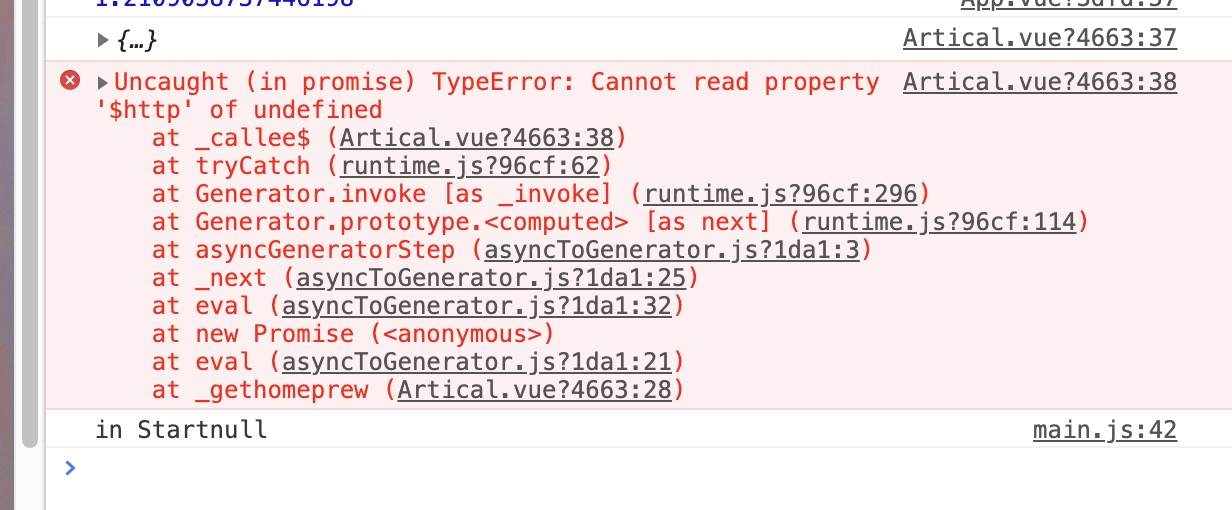
| this.$http.get('api/getNewsList')
.then((response)=>{
console.log(response)
})
|
继续踩坑

vue3.0中是没有this的。使用getCurrentInstance来获取上下文
const { proxy } = getCurrentInstance() 这里的proxy相当于this
1
2
3
4
5
| const { proxy } = getCurrentInstance()
proxy.$http.get('api/getNewsList')
.then((response)=>{
console.log(response)
})
|
二、使用vue-axios插件
首先在主入口文件main.js中引用:
1
2
3
4
5
6
| import { createApp } from 'vue'
import App from './App.vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
const app = createApp(App)
app.use(VueAxios,axios);
|
然后在组件中引用,注意vue3.x没有this
1
2
3
4
| axios.get('api/getNewsList')
.then((response)=>{
console.log(response)
})
|