写在前面:
如本文描述有错误,希望读到这篇文章的您能够提出批评指正。 联系方式:172310978@qq.com
参考文章:
一直在用markdown(不得不说markdown语法真的太强大太简洁了,效果也太优美,没学过markdown语法的可以自己学下)写东西,知道用markdown可以画出来很性感的流程图,遂决定学下如何用markdown来画流程图。
代码
1 | flow |
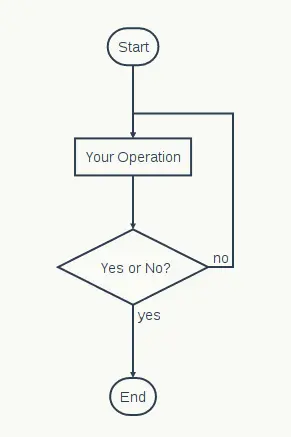
效果

说明
这样几行简单的代码就生成了一个优雅的流程图。
流程图大致分为两段,第一段是定义元素,第二段是定义元素之间的走向。
定义元素的语法
1 | tag=>type: content:>url |
- tag就是元素名字,
type是这个元素的类型,有6中类型,分别为:
start # 开始
end # 结束
operation # 操作
subroutine # 子程序
condition # 条件
inputoutput # 输入或产出
content就是在框框中要写的内容,注意type后的冒号与文本之间一定要有个空格。
url是一个连接,与框框中的文本相绑定
连接元素的语法
用->来连接两个元素,需要注意的是condition类型,因为他有yes和no两个分支,所以要写成
1 | c2(yes)->io->e |
实际应用
下边献上我的拙作,这是一个爬取某网站的商品评论数据,然后进行情感分析的小项目,有四个模块:获取待爬取商品id,爬取代理,爬取评论,情感分析
代码
1 | flow |
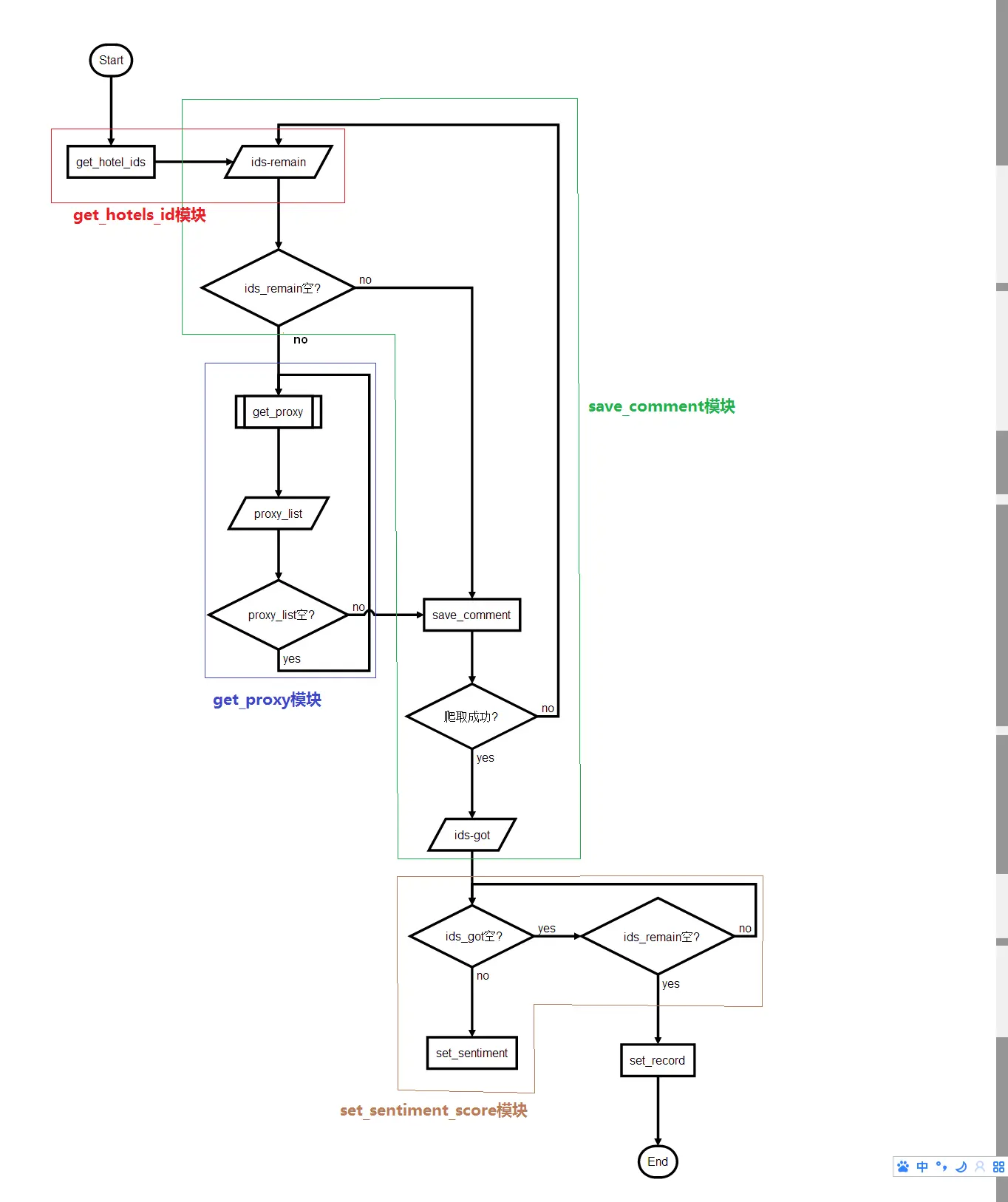
效果

这个流程图有个问题,我希望ids_remain的两个条件都为空,但是markdown语法没法实现我这需求(不知道我这需求是不是有毛病),只能先这样画着了。
原文
http://jlan.me/2016/09/09/%E7%94%A8markdown%E6%9D%A5%E7%94%BB%E6%B5%81%E7%A8%8B%E5%9B%BE/